更新时间:2020-07-08 来源:黑马程序员 浏览量:
前言:
在网页我们除了能看到大量的文字之外,我们还能开到非常多的图片,而且图片是网页组成的非常重要的一部分,我们必须要知道如何在网页显示图片。
下面我们重点讲解图片标签的使用。在卡其漫画的页面也是非常的图片的的。

从上图中我们可以看到页面上有非常多的图片。
那我们要怎么做才能将图片放到页面上显示呢? 图片标签这个就非常重要了。
下面看案例:
在浏览器显示:

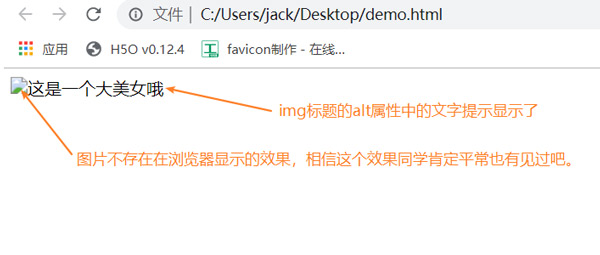
如果图片的地址不对或者图片丢失了,我们需要在alt中写文字提示。如下:
在浏览器显示效果如下:

从上面我们就知道了如何在页面显示一张图片了。我们要使用img标签。而且大家注意。img标签中的src属性和alt属性必须要写哦。
猜你喜欢:
前端与移动开发课程
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19