更新时间:2020-07-03 来源:黑马程序员 浏览量:
前言:
其实HTML的学习其实就是学习大量的标签的使用的,接下来会给大家讲解HTML中的常用的重要的标签的使用和注意点,相信大家学习这些标签之后对于去书写网页的基本结构完全都不是问题了。一起加油!
在HTML有一些标签是非常重要的,对于重要的标签的使用,下面会给大家详细的讲解用法和注意点。下面给大家讲解一个HTML非常重要且常用的标签: 标题标签。
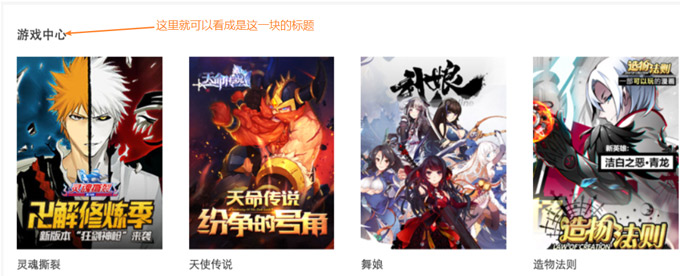
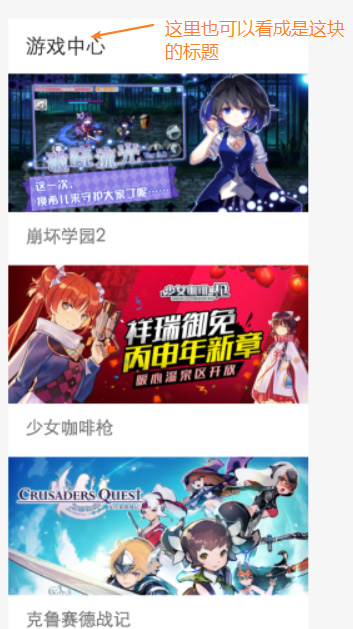
在写页面的时候,页面中常常会出现一些标题,比如:


那么在页面上我们如何使用代码来表示这些内容呢?浏览器又如何知道我们想要显示的是一个标题呢?那么这个时候就需要标题标签了。
在HTML中标题标签有一个系列代码语法如下:
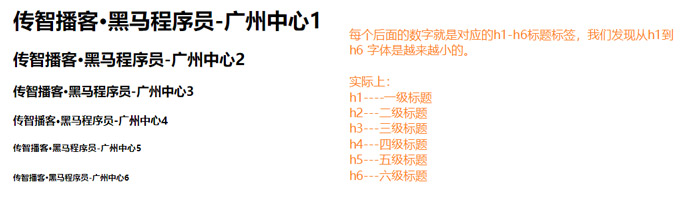
我们看看这些标题在页面的显示效果:

从上面我们可以看出标题标签是从h1-h6的,并且h1表示的标题在页面的级别是最高的。所以大家在做页面的时候可以根据标题的重要性来选择标题标题的使用。
我们知道标题标签的使用,对于卡其漫画中这样的效果就能很好的去实现的了。上图卡其漫画中的这两个其实不是主要的标题,只是小的副标题,所以我们可以选用h3、h4这样的中间级别的标题标签即可。
那么代码就可以如下:
到这里相信大家对于标题标签已经掌握了。后期大家多加练习相信很快就能熟练标题标签的使用的。推荐了解黑马程序员web前端培训课程。
猜你喜欢
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19