更新时间:2021-09-30 来源:黑马程序员 浏览量:
IndexedDB可以通过网页脚本语言来操作,这是由于浏览器中提供了IndexedDB对象。接下来介绍通过IndexedDB API创建数据库的步骤以及打开数据库。
1.打开数据库
读者可以使用indexedDB.open()方法打开数据库,示例代码如下:
var openReguest indexedDB.open('demo',1) ;上述代码为open(方法传入了两个参数,其中第1个参数demo表示数据库名称,该参数是必需的,不能省略:第2个参数1表示的是数据库版本号,该参数可以省略(如果省略,那么默认打开的数据库版本号是1,反之该参数设置的数据库版本号必须是一个大于0的正整数)。这里需要说明的是,如果要打开的数据库不存在,那么调用indexedDB.open()方法时,会创建一个新的数据库。
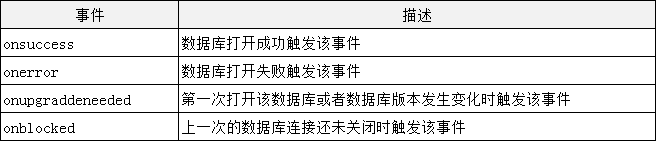
调用indexedDB.open()方法后,有可能触发4种事件,如表11-18所示。
如果是第一次打开数据库,会先触发upgradeneeded事件,再触发onsuccess事件。根据不同的需要,可以对不同的事件设立回调函数,示例代码如下。
var openRequest=indexedDB.open('demo,1);
var db;
openRequest.onupgradeneeded=function(e){
console.log('Upgrading...');
openRequest.onsuccess=function(e){
console.log('Success!');
db=e.target.result;
}
openRequest.onerror=function(e){
console.log('Error') ;
console.dir(e);
}在上述代码中,open方法返回是一个对象,(IDBOtenDBequest)事件的回掉函数定义在该对象上面。回调函数接受一个事件对象,event作为参数,event的target,result就指向打开的IndexeddDB数据库。
猜你喜欢:
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19