更新时间:2021-04-19 来源:黑马程序员 浏览量:

(1)问题分析:
考官主要考查Jquery选择器的分类,不同。
(2)核心答案讲解:
Jquery选择器总共有四大类:基本选择器、层级选择器、过滤选择器、表单选择器,利用不同的选择器我们可以获取和筛选所需要的某个元素。
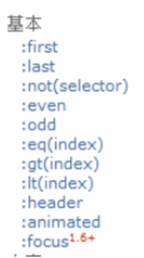
1)基本选择器
基本选择器是Jquery最常用的选择器,也是最简单的选择器,他通过元素id、class和标签名来查找DOM元素。

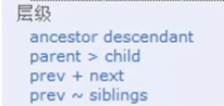
2)层级选择器
层级选择器是通过DOM元素间的层次关系来获取元素,主要的层次关系包括父子、后代、相邻、兄弟关系。

3)过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则与CSS中的伪类选择器语法相同,即选择器都以一个冒号(:)开头。按照不同的过滤规则,过滤选择器可以分为:基本过滤,内容过滤,可见性过滤,属性过滤,子元素过滤和表单对象属性过滤选择器共六种选择器。下面分别来简单看一下Jqueryz这六种过滤选择器
A)Jquery基本过滤选择器
过滤选择器是根据某类过滤规则进行元素的匹配,书写时都以(:)开头;简单过滤选择器是过滤选择器中使用最广泛的一种。
B)Jquery内存过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上。
C)Jquery可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
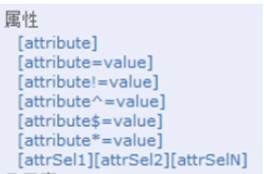
D)Jquery属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。
E)Jquery子元素过滤选择器
F)Jquery表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤。


4)表单选择器
利用表单选择器我们可以极其方便地获取表单的某个或某类型的元素。
注意:要选取input中为hidden值的方法就是上面例子的用法,但是直接使用“:hidden”的话就是匹配页面中所有的不可见元素,包括宽度或高度为0的。

(3)问题扩展:
获取当前对象的父节点的某些属性、获取表格中的数据拼成json串、对表格进行增减操作等操作都会用到选择器。
(4)结合项目中使用:
项目中实现全选/全不选的效果,需要根据一个复选框来改变其他复选框的选中状态。使用选择器获取数据。
<!DOCTYPE html><html>
<head> <meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript">
$(function () { //1;给全选框绑定点击事件
$("#checkedAllId").click(function () { //2:获取全选框的选中状态
var flag = $("#checkedAllId").prop("checked"); //3:将所有行选框的选中状态和全选框保持一致
$(".itemSelect").prop("checked",flag);
});
}); </script>
</head>
<body> <table id="tab1" border="1" width="800" align="center" >
<tr>
<td colspan="5"><input type="button" value="反选" onclick="revSelect()"></td>
</tr>
<tr>
<th><input id="checkedAllId" type="checkbox" ></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body></html>
猜你喜欢: