更新时间:2020-07-20 来源:黑马程序员 浏览量:
今天我们来聊一聊关于在vue中v-for指令中Key作用
key的特殊attribute主要用在Vue的虚拟DOM算法,在新旧nodes对比时辨识VNodes。如果不使用key, Vue会使用一 种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用key时,它会基于key的变化重新排列元素顺序,并且会移除key不存在的元素。
有相同父元素的子元素必须有独特的key,重复的key会造成渲染错误。
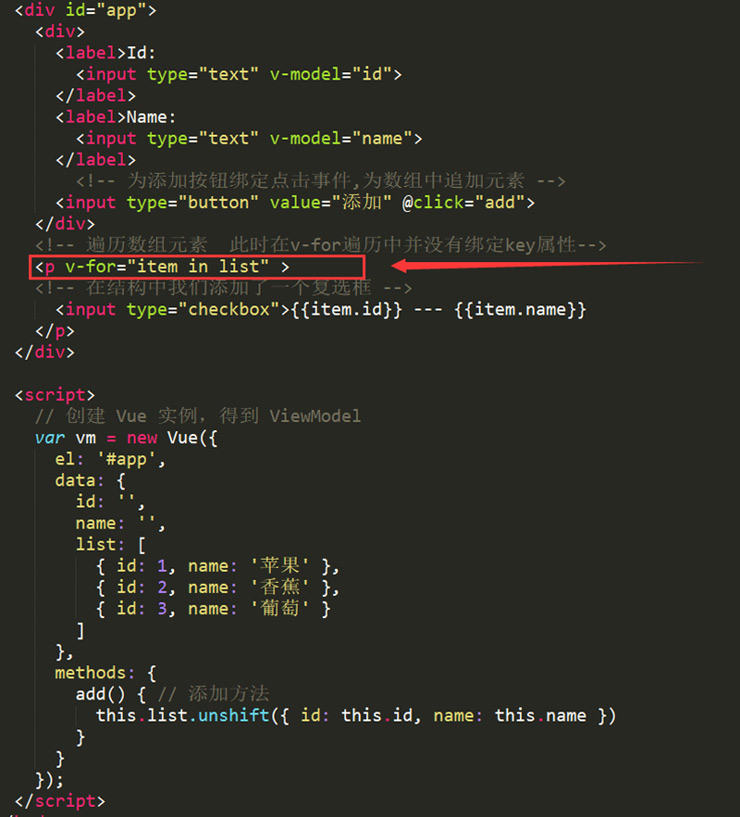
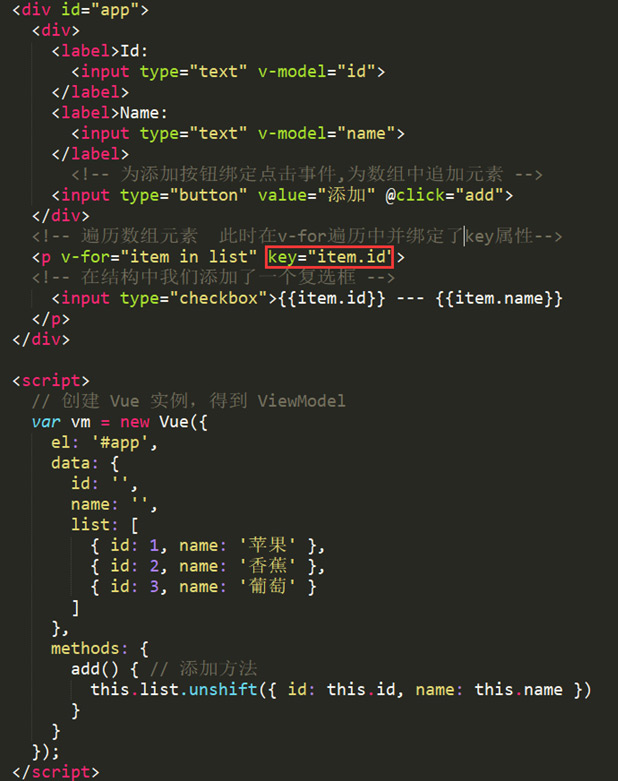
在截图中我们重点看红线框选的话,接下来我们来使用个案例来演示一下

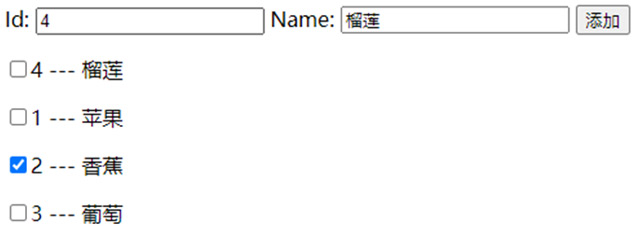
接下来我们来演示下我们添加水果后的效果
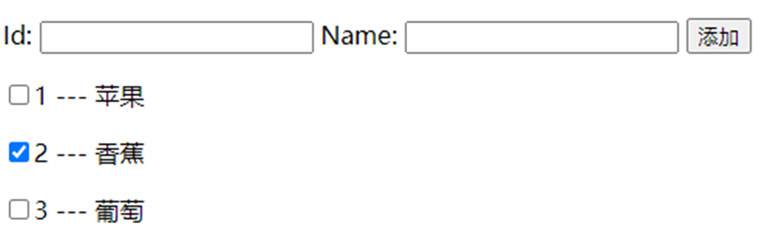
在添加商品之前将2号水果香蕉选中

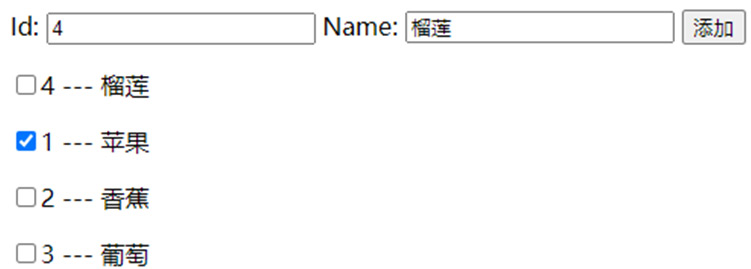
然后我们输入我们要添加的水果项,点击添加按钮,我们会发现我们之前选中的2号,选中的状态变成了1号水果苹果。

其实这个原因,可以参考在第一张截图中提到关于key的描述 。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法,由于我们在之前没有绑定key,vue在渲染的时候会尽可能少的更新减少动态元素的创建,就是复选框并没有重新创建渲染,只是在复用复选框。
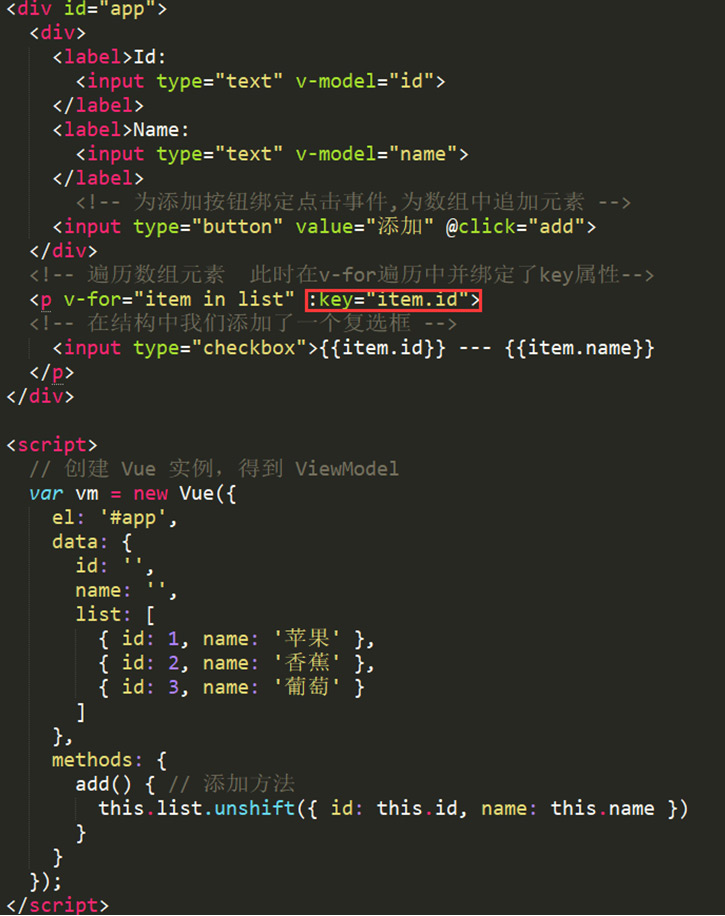
接下来我们绑定key属性


我们发现之前选中的2号水果的选中状态并没有更新,由此我们得出在做循环渲染的时候,一定要将key属性绑定,否则会造成不必要的渲染错误。

然后我们再选中2号水果葡萄,再来添加新的水果。
猜你喜欢:
黑马程序员web前端课程
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19