更新时间:2018-11-05 来源:黑马程序员 浏览量:
清空或者截断数组
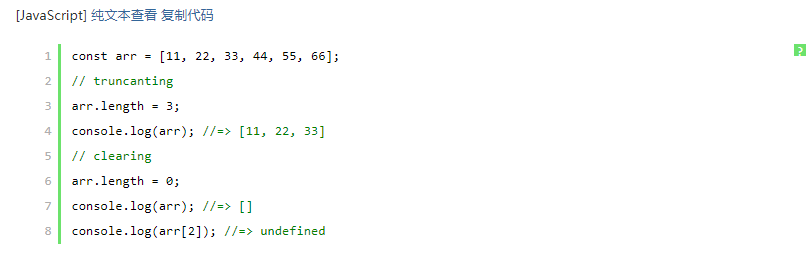
首先,我们在不重新给数组赋值的情况下,清空或者是截断数组的方法,其中最简单的就是更改其中的length属性值:
2.使用对象结构(destructuring)模拟命名参数
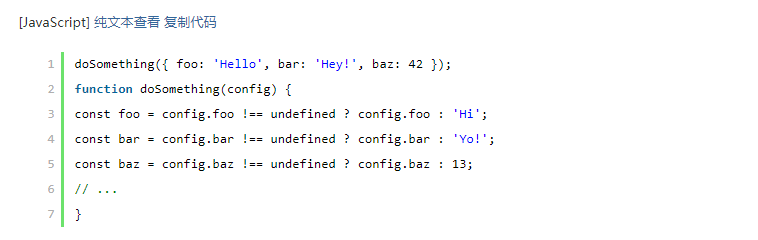
当你需要将一组可选变量传递给某个函数的时候,你可能已经在使用配置对象了,如下:
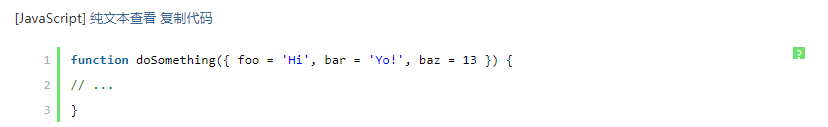
这是一个很老套但是很有效的模式,它试图在JavaScript中模拟命名参数。函数调用看起来很好,但是另一方面,配置对象处理逻辑不必要地冗长。下面使用ES2015 对象解构,我们就可以绕过这个缺点:
如果我们要配置对象也是可以的,如下:
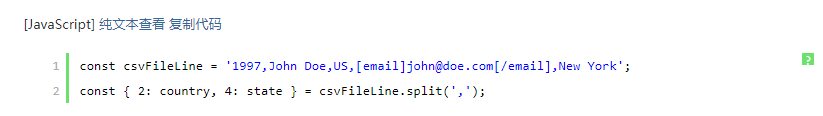
3.使用对象解构来处理数组的方式如下:
我们可以使用对象解构将数组项分配给各个变量:
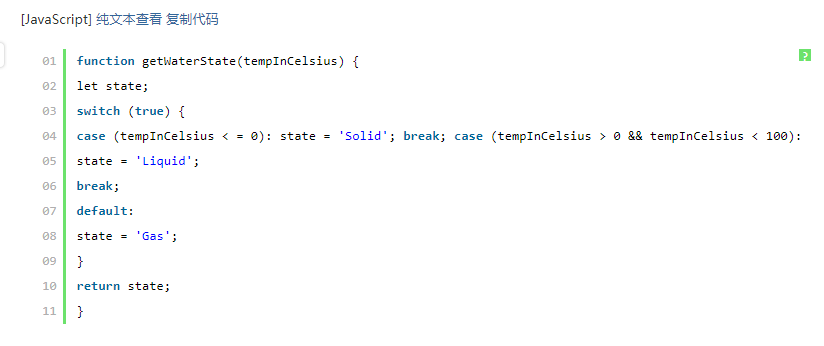
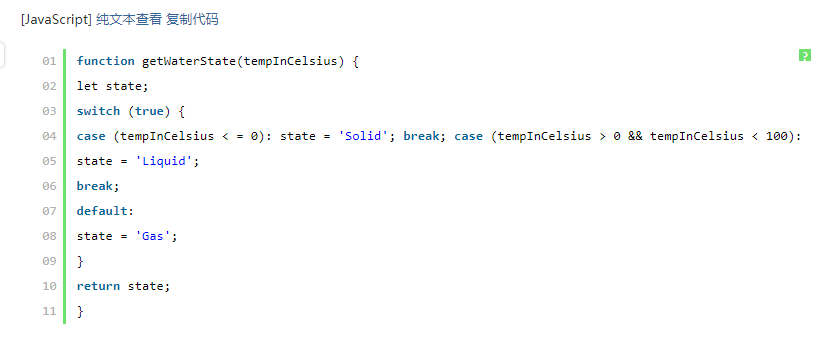
下面来说一下switch语句中使用范围值:
这里我们将技巧与本文中的其他技巧区分开,这不是一种节省时间的技术,也不适用于现实生活中的胆码。但是我们记住,if语句在这种情况下总是更好。
本文中的其他提示不同,更像是一种好奇探索而不是真正的适用什么。
4.下面是在switch语句中适用范围值的简单技巧:
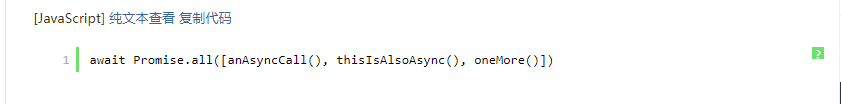
5.使用 async/await 来 await多个async函数
可以使用 Promise.all 来 await 多个 async(异步)函数。

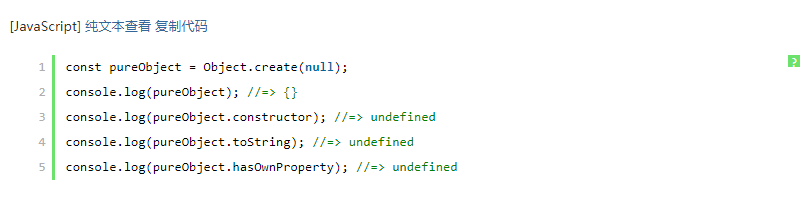
6.创建纯pure对象
我们可以创建一个100%的纯对象,但是它不会从Object 继承任何属性或方法(例如,constructor,toString() 等)。
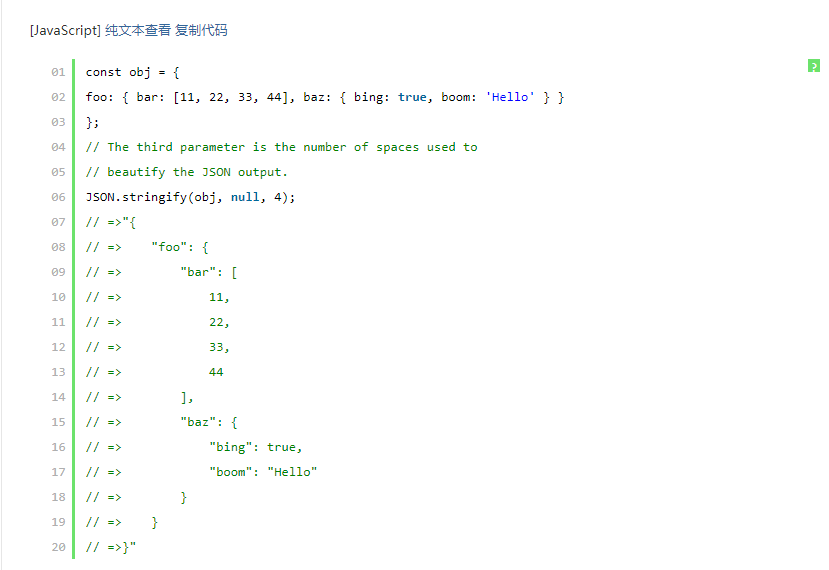
7.格式化JSON代码
JSON.stringify 不仅可以简单地将对象转化为字符串。你也可以用它来格式化JSON输出:
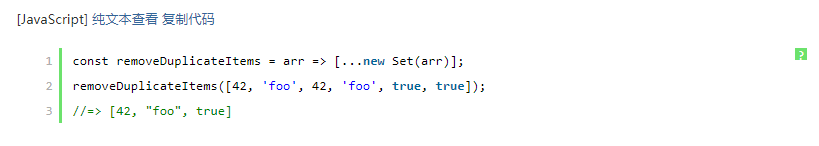
8.从数组中删除重复元素(数组去重)
通过使用通过使用集合语法和 Spread(展开)运算符,您可以轻松地从数组中删除重复项:

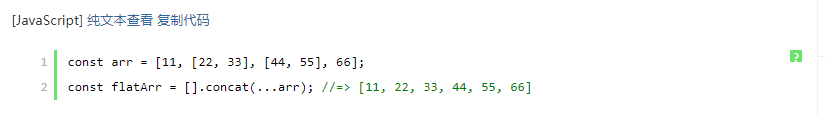
9.平铺多维数组
使用 Spread(展开),可以很容易去平铺嵌套多维数组:

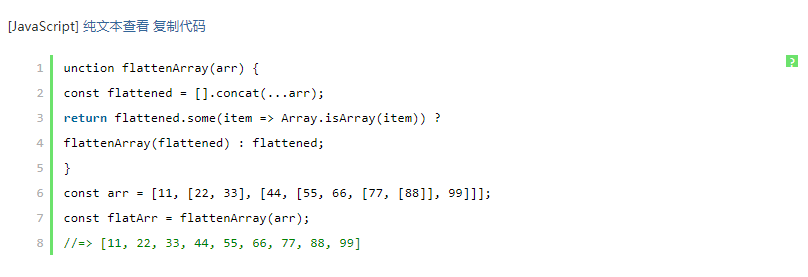
可惜,上面的方法仅仅适用于二维数组。不过,通过递归,我们可以平铺任意维度的嵌套数组。
以上就是全部技巧,希望大家通过这篇文章可以编写出更好更漂亮的JavaScript。
作者:黑马程序员前端与移动开发培训学院
首发:http://web.itheima.com/
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19